How to use Firebase Emulators iOS Part 1 - Setup
Test core Firebase features locally and speed up your production.
Firebase is one of the most famous SaaS when it comes to mobile app development, allowing developers to build apps without configuring server-side.
Yes, you can build from a social media app like Instagram to Uber which involves payment with Firebase if you wish so.
One of the greatest things about Firebase is Firebase emulators where developers can test Firebase core features such as Firestore, Realtime Database, Cloud functions, and Authentication, locally.
In this post, I’m going to explain the first setup that you need to use Firebase Emulators in iOS.
Prerequisite:
- You need a Gmail account for creating a Firebase project
- You need to download Xcode from App Store
- You need to install node.js and npm
- You need to install Firebase CLI
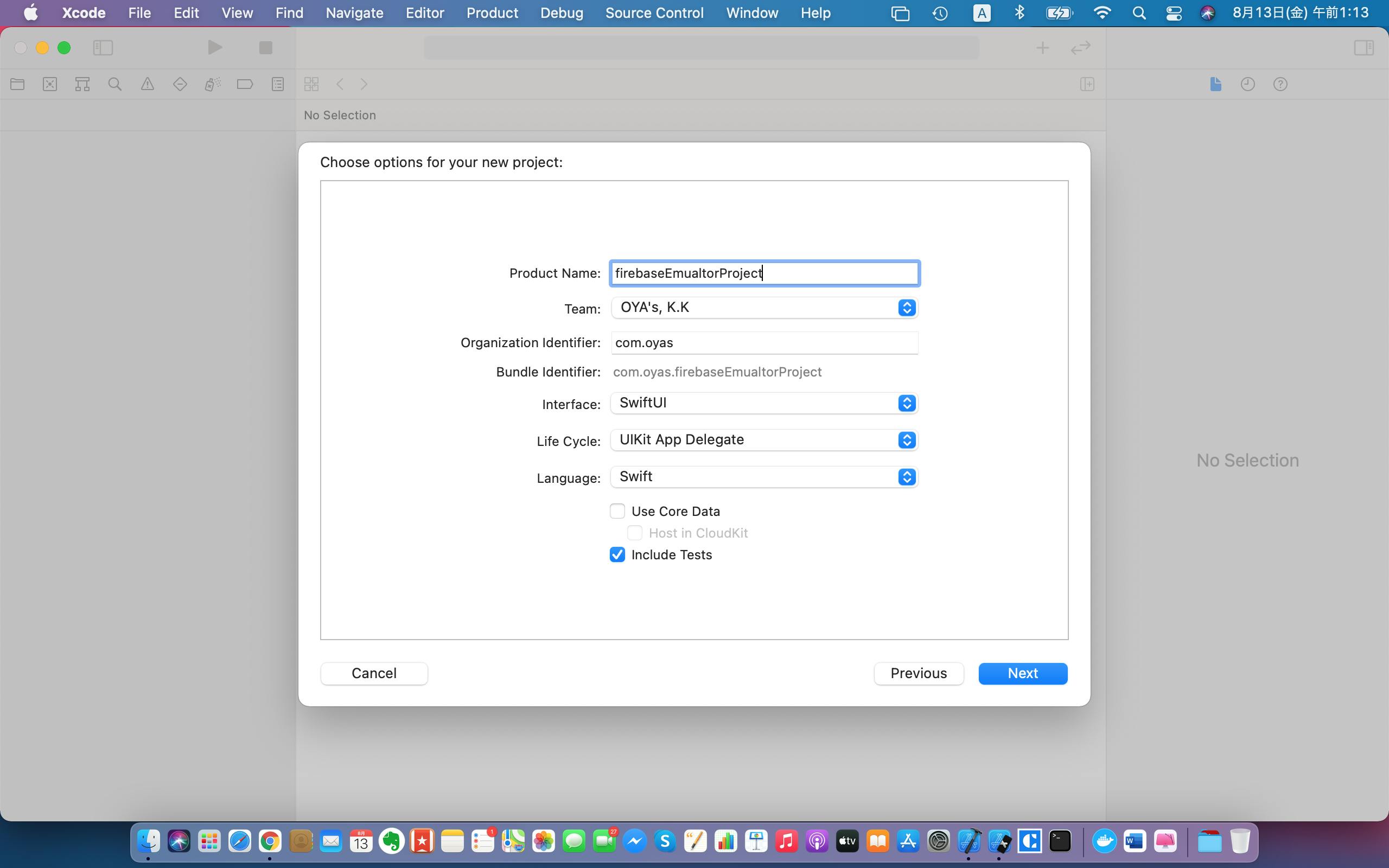
Step1: Create XCode project
Open XCode and create a new project. I name it firebaseiOSEmulatorProject.
*You will need the bundle Identifier name when creating the Firebase project.

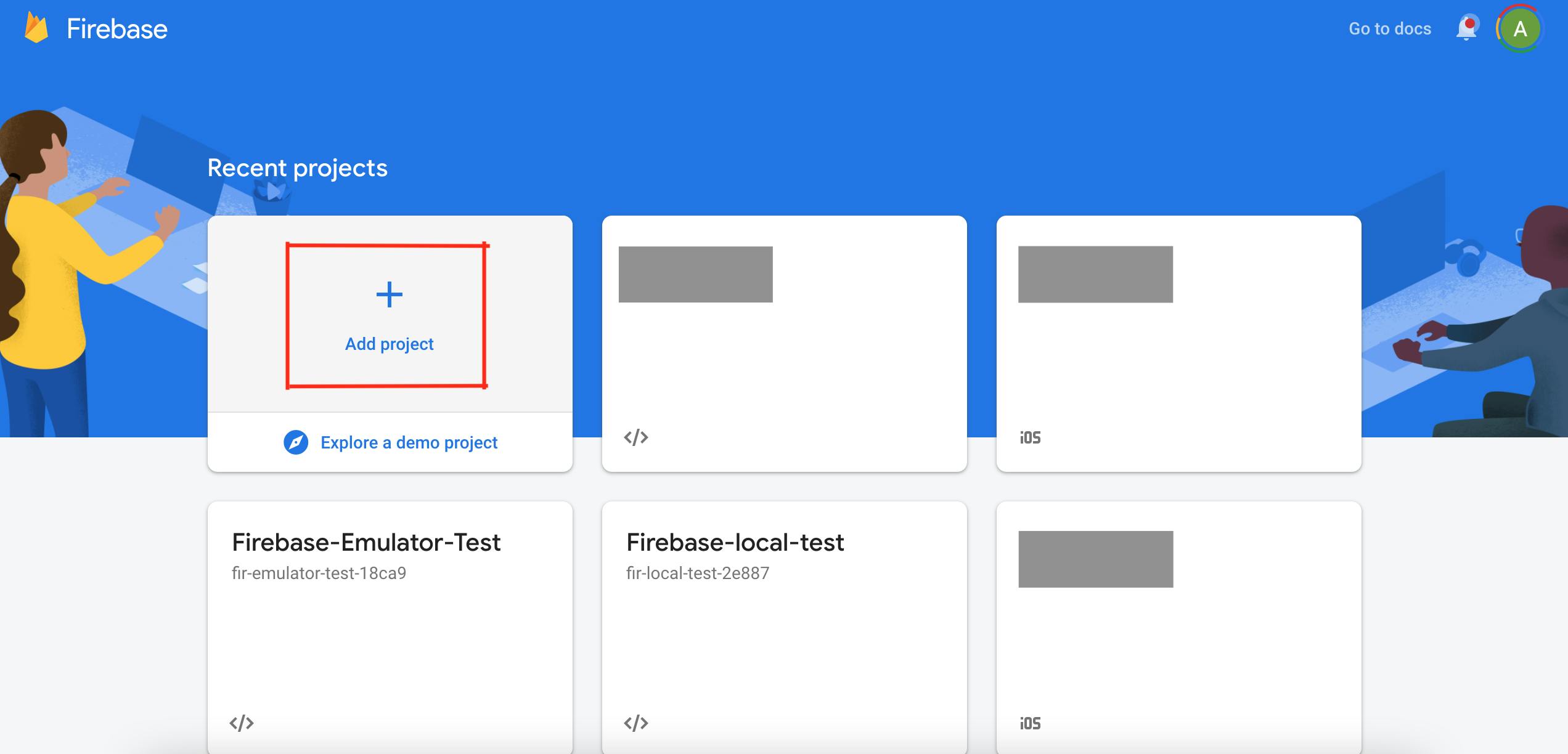
Step2: Create a Firebase project
1. Go to Firebase console and create a new project.

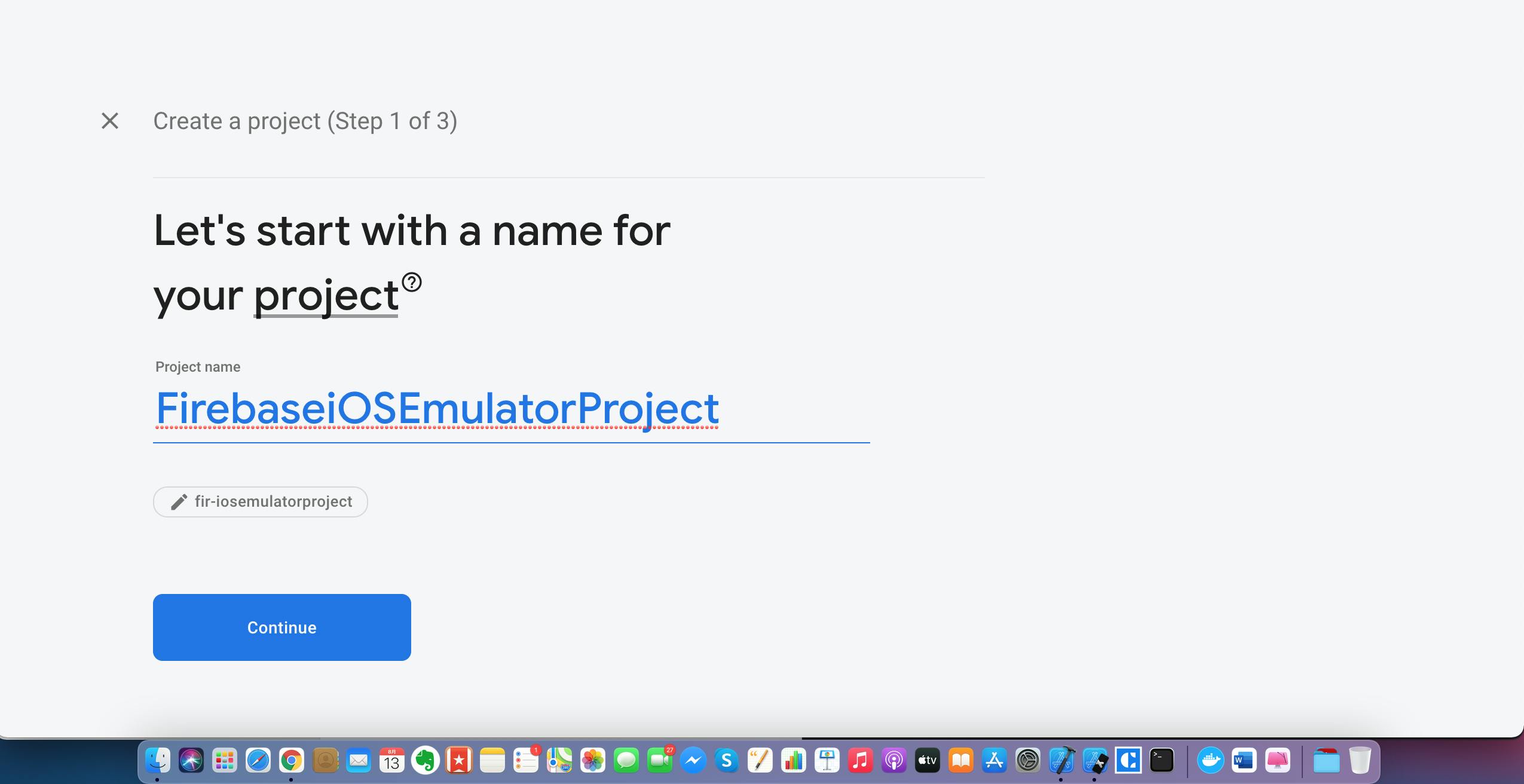
2.
In this case, I named it “FirebaseiOSEmulatorProject”.

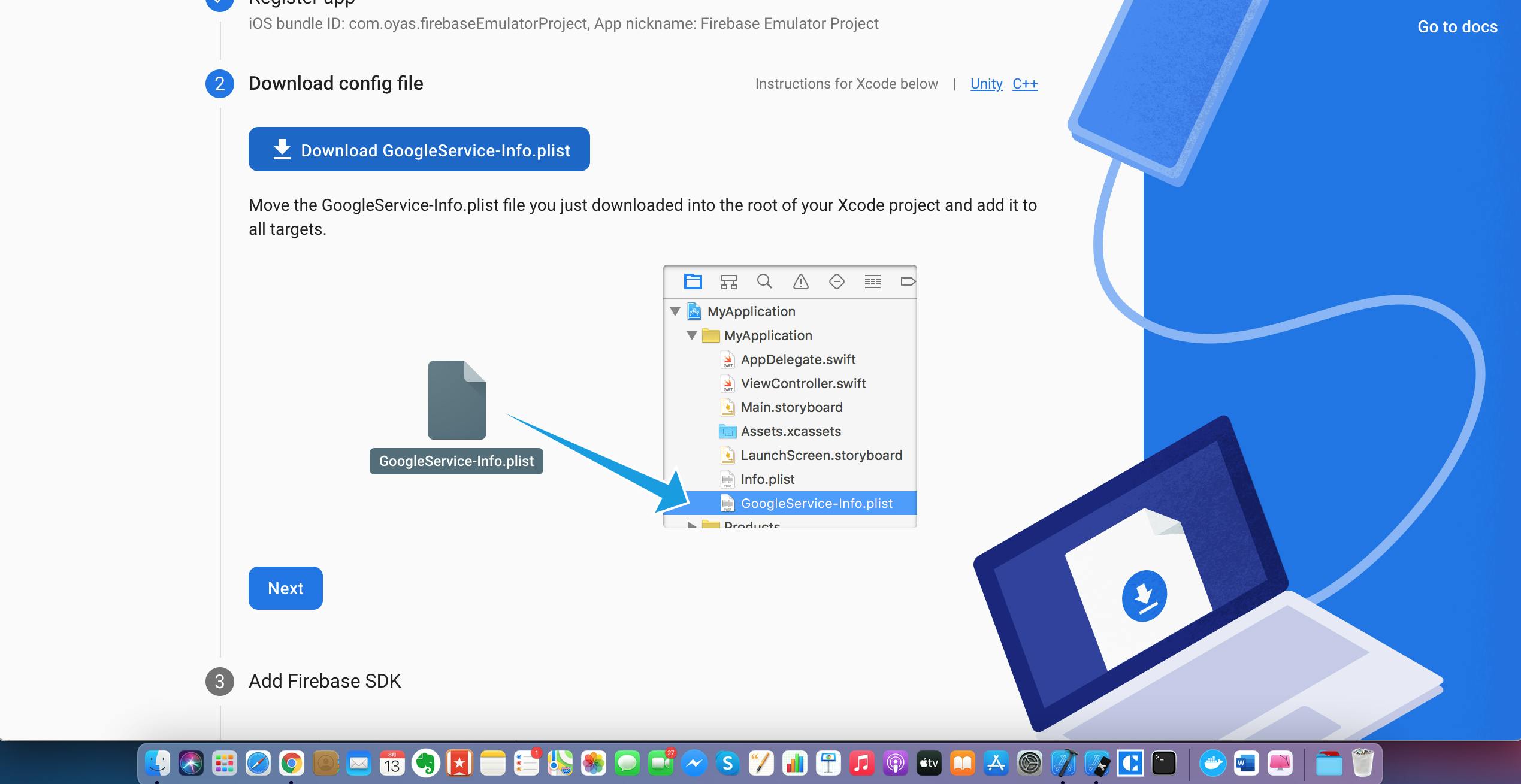
3.
Download GoogleService-Info.plist on your computer.

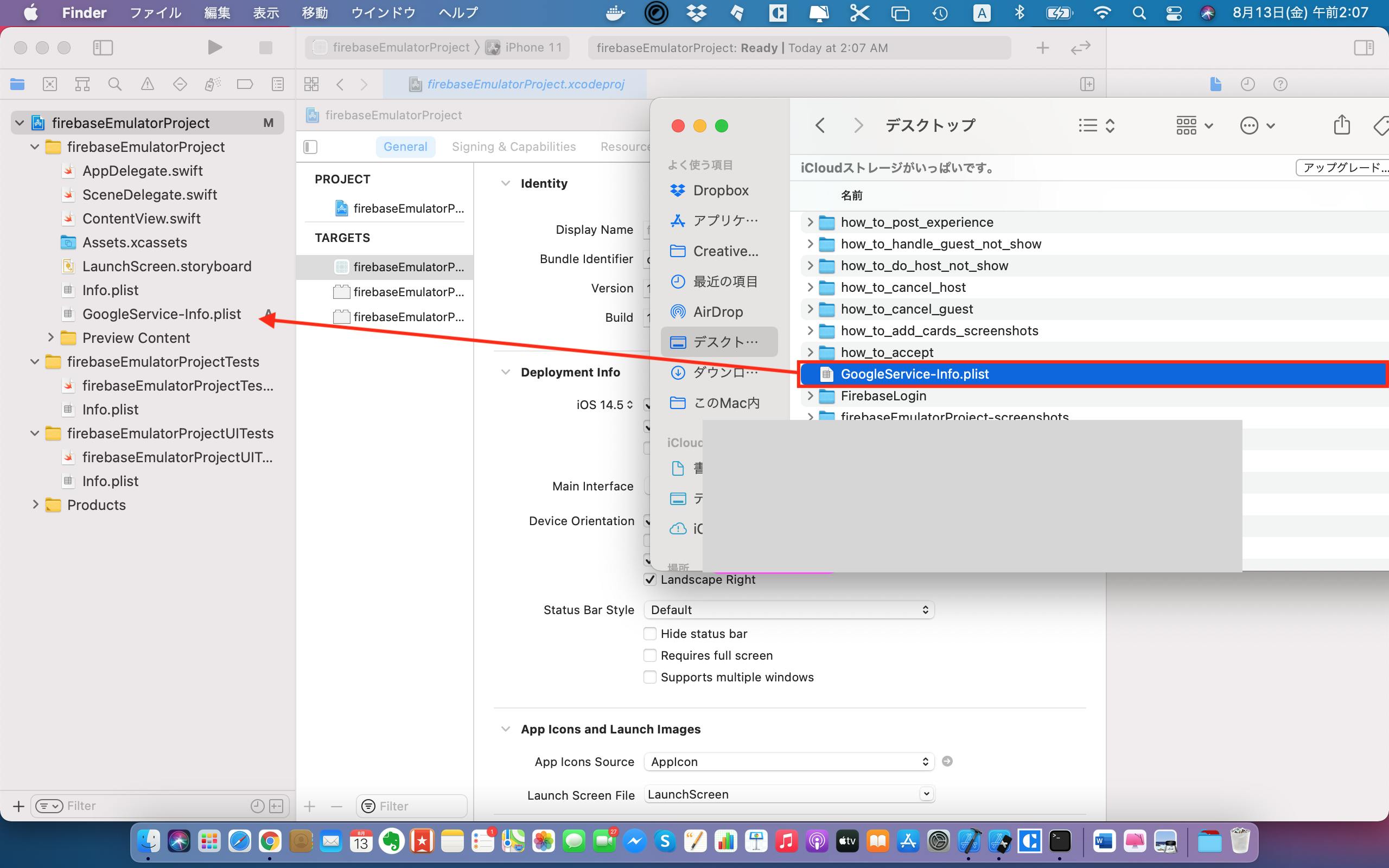
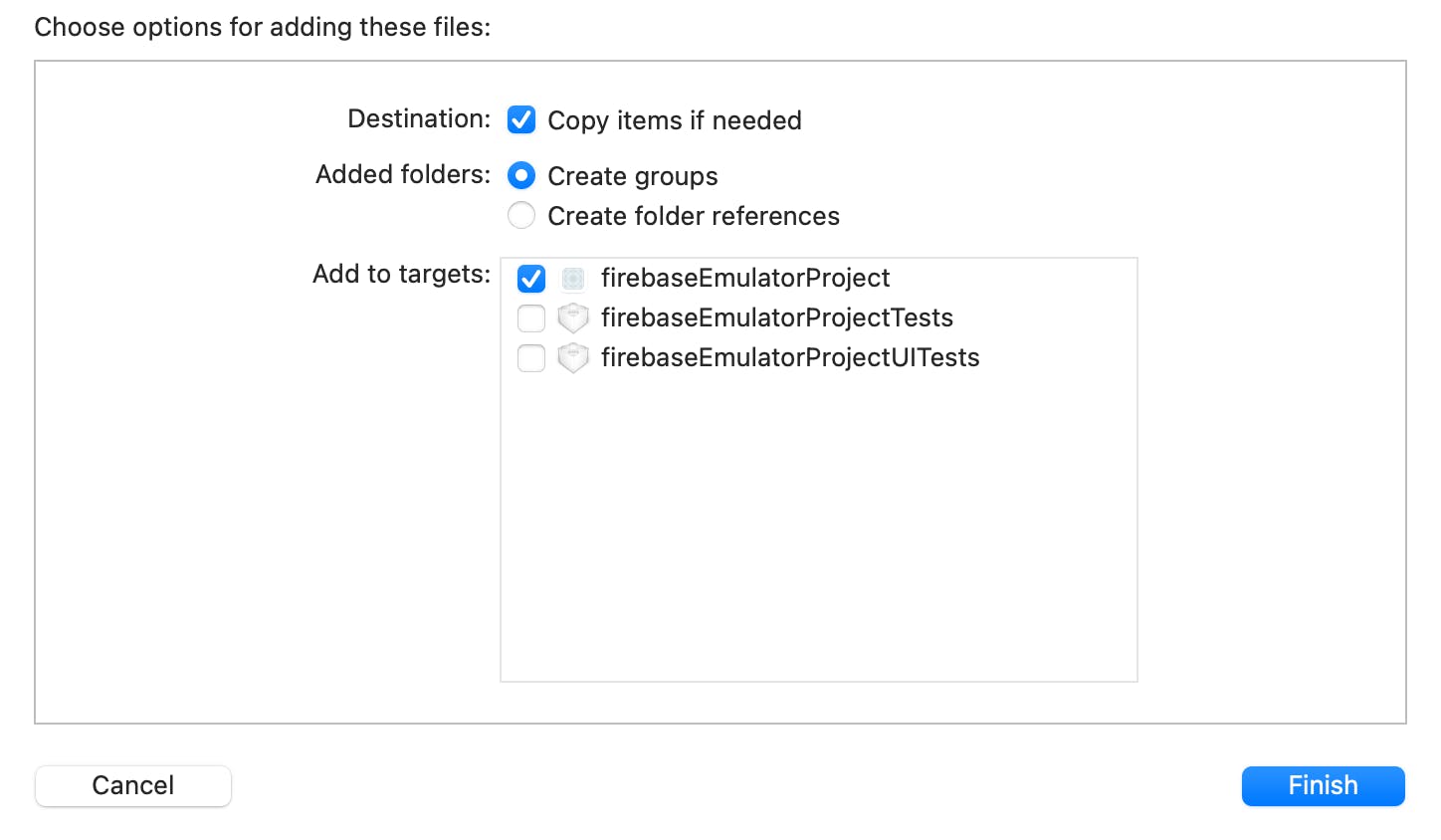
4. Move your GoogleService-Info.plist you just downloaded into the root of your XCode and add it to all targets

5. Check "Copy items if needed", "Create gruops", and your project

Step3: Install Firebase Emulator inside your project
Open terminal and run the following code inside your project directory,
firebaseEmulatorProject $ firebase init
*If you see an error after running the command, you need to install Firebase CLI first.
It’s going to ask you which Firebase features you want to use.
BEFORE selecting the features, go back to Firebase console to create Firestore and Realtime database. If you don’t create them, an error will happen for Firestore and Realtime DB setup.
Error: It looks like you haven't used Cloud Firestore in this project before. Go to https://console.firebase.google.com/project/fir-iosemulatorproject/firestore to create your Cloud Firestore database
Once you run the $ firebase init, you will be asked the following: For file names, you can leave them as the default.
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features,
Type <a> to check all
? Please select an option:
Use an existing project.
? Select a default Firebase project for this directory:
fir-iosemulatorproject (FirebaseiOSEmulatorProject)
? What file should be used for Realtime Database Security Rules?
database.rules.json /*(this is default so just type enter) */
? What file should be used for Firestore Rules?
firestore.rules /*(this is default file name so just type enter)*/
? What file should be used for Firestore indexes?
firestore.indexes.json /*(this is default file name so just type enter)*/
? What language would you like to use to write Cloud Functions?
JavaScript
? Do you want to use ESLint to catch probable bugs and enforce style?
No
? Do you want to install dependencies with npm now?
Yes
? What do you want to use as your public directory?
public
? Configure as a single-page app (rewrite all urls to /index.html)?
Yes
? Set up automatic builds and deploys with GitHub?
No
? What file should be used for Storage Rules?
storage.rules /*(this is default file name so just type enter)*/
? Which Firebase emulators do you want to set up? Press Space to select emulators, then Enter to con
firm your choices.
Type <a> to check all
? Which port do you want to use for the auth emulator? 9099
? Which port do you want to use for the functions emulator? 5001
? Which port do you want to use for the firestore emulator? 8080
? Which port do you want to use for the database emulator? 9000
? Which port do you want to use for the hosting emulator? 5000
? Which port do you want to use for the pubsub emulator? 8085
? Which port do you want to use for the storage emulator? 9199
? Would you like to enable the Emulator UI? Yes
? Which port do you want to use for the Emulator UI (leave empty to use any available port)?
? Would you like to download the emulators now? Yes
? What file should be used for your Remote Config template? remoteconfig.template.json /*(this is default file name so just type enter)*/
Step4: Create Podfile and install dependencies
1. Inside your project directory, run the following code:
firebaseEmulatorProject $ pod init
2. Add the following inside the Podfile:
# Uncomment the next line to define a global platform for your project
# platform :ios, '9.0'
target 'firebaseEmulatorProject' do
# Comment the next line if you don't want to use dynamic frameworks
use_frameworks!
# Pods for firebaseEmulatorProject
pod 'Firebase/Auth'
pod 'Firebase/Firestore'
pod 'Firebase/Database'
pod 'Firebase/Functions'
target 'firebaseEmulatorProjectTests' do
inherit! :search_paths
# Pods for testing
end
target 'firebaseEmulatorProjectUITests' do
# Pods for testing
end
end
3. Run $pod install inside your project directory
firebaseEmulatorProject $pod install
- Close firebaseEmulatorProject.xcodeproj and open firebaseEmulatorProject.xcworkspace.
Step5: After installing all dependencies, run $firebase emulators:start
firebaseEmulatorProject $firebase emulators:start
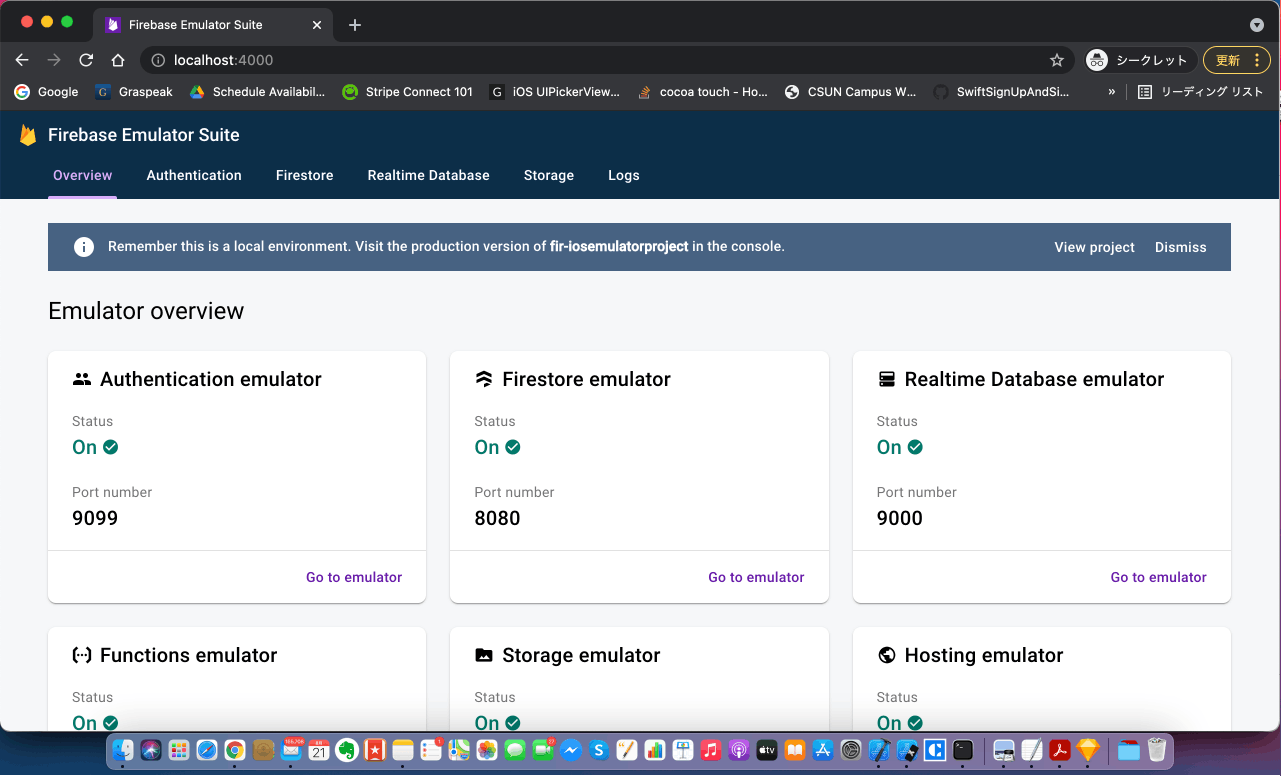
it’s going to open a Firebase Emulators. Open localhost:4000 in your browser.
*If you can't open the Emulator due to an issue of the port, add a port number for the ui parameter inside package.json file.
},
"emulators": {
"auth": {
"port": 9099
},
"functions": {
"port": 5001
},
"firestore": {
"port": 8080
},
"database": {
"port": 9000
},
"hosting": {
"port": 5005
},
"pubsub": {
"port": 8085
},
"storage": {
"port": 9199
},
"ui": {
"enabled": true,
"port": 4000 // add this if you encountered the porting error.
}
},

There we go! It's all set up so you can use Firestore, Realtime DB, Authentification, Cloud Functions locally.
Next time, I’m going to explain how to use Firestore using Emulators, so follow me for future posts.